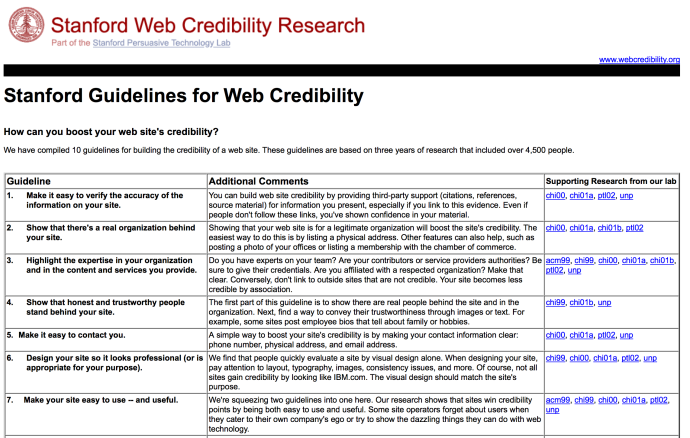
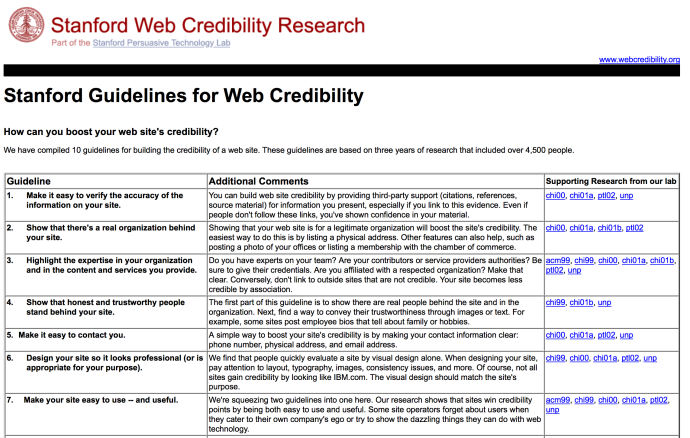
スタンフォード大学が2002年に発表した『Stanford Guidelines for Web Credibility』という信頼されるWebサイトにするための10のガイドライン。
これからWebデザイナーになる人ももう一度見直しておきたい人も、一読しておくと良いかもしれません。ごくごく当たり前の事が書かれていますが、全てをきちんと網羅できるサイト制作は意外と難しかったりもします….
サイト情報:Stanford Guidelines for Web Credibility
1.情報の正確さを明確に証明
インターネットの世界では学術的に信頼できるデータからウソやでっちあげた情報まで、すべてをフラットに検索できてしまう。こうした世界の中で自らが作成するWebサイトの記事は根拠となる一次資料や第三者へのリンクなどを明記する必要がある。
購読者は資料やリンクにさほど意識はしないが明記されていること自体に信頼感を覚えます。
2.情報発信者の存在を明確に
インターネット上で情報発信をする個人・法人は閲覧者に対して発信者が実在している人物だということを示す必要がある。
個人に至ってはすべての情報を明記する必要はないが、公表可能な範囲の経歴や所属を示せば信頼は高められる。
ショップや企業に関しては必須と言っても過言ではない、連絡先の情報はもちろんの事所在やオフィスの写真・運営スタッフをリスト化する必要性がある。
↑ただ上記の内容があったからといって必ずしも信頼されるサイトとは限らない、例に信頼されたビジュアルや情報を逆手にとって全く違うサイトへ誘導し個人情報を盗むフィッシング詐欺である。 そのため企業側は表示させるコンテンツ意外にもWHOIS情報を代理ではなく法人情報を明記する事や、SSLの証明書の発行をすることによって技術的に信頼されている裏付けが求められる。
3.提供する情報の専門性を強調
Webサイトの発信者には個人・法人問わず必ずそのサイトがアピールするべき得意分野・専門性があるはずであり、発信者はその情報を明記する必要がある。
信用できない外部サイトへリンクをむやみに掲載することは、利用者から見てその信用できないサイトと同レベルにまで落ちるというところにも注意したい。
4.情報発信者の人柄や誠実さを出す
ガイドライン1で根拠のある情報を明記した上で次に効果的なのは運営者の人柄や趣味などがわかるコンテンツが必要である、オーソドックスなコンテンツが自己紹介のページである。
5.あなた自身への連絡先を明確に
わりと簡単にサイトへの信頼感を高める方法として運営者へのコンタクトがとれるフォームの設置などがあげられる。
法人であればメールアドレス・電話番号・住所などは必須であり、ネットショップ運営であれば【特定商取引に関する法律(特商法)】により(事業者の名称)(責任者の名称)(住所)(電話番号)(メールアドレス)の表記が義務づけられている。
6.サイトの目的に適したデザインで設計
『人は見た目で判断できない』と言われるがサイトはその反対で『アクセスしたページの見た目で決まる』
多くの人間は視覚に入ってきた印象でサイトの評価を判断する。 印象を左右する(レイアウト・カラー・イメージ・タイポグラフィ)など様々なビジュアル要素に一貫性を持たせたプロフェッショナルなデザインが信頼されるWebの王道である。
7.サイトの目的に応じて使いやすく
上記6にも関連してくるが『ただカッコイイ』や『ただキレイ』なサイトだけではユーザーは好まない。 サイト内の検索が適切に行えるか、サイトのレスポンススピードは的確かECサイトであれば購入手順や決済方法・配送方法などのわかりやすさなどがデザインと共に操作性が良いかも求められる。
8.情報の更新は適切なタイミングで
サイトの更新頻度が頻繁に行われているかもユーザーからの印象を大きく左右する。
情報発信は更新頻度と継続性がポイントで数年前に更新が停止している『店長ブログ』や『メルマガ』がコンテンツ内に残っているとサイトイメージを下げてしまう。
9.宣伝や広告掲載は節度を
広告やアフィリエイトは今やほとんどのサイトで見かけるが、実際の所掲載の多いサイトの信頼性は低い。好感を持てるサイト制作を行いたいのであれば広告掲載は極力避け、それでも掲載する場合は本コンテンツとの差別化をはかる必要性がある。
10.誤字やリンクエラーのミスをなくす
Webサイトの誤字・脱字やリンク切れは制作者からすればケアレスミス程度の認識だがユーザーにとってのダメージは大きく一ヶ所のみならず複数箇所で発見された場合のサイトへの信頼度はほぼ0に近くなる。
如何でしょうか、ホント『うんうん、確かにそうだよなー』って思うことだらけですよね、簡単な事こそ見逃したり軽視してしまったり、特に数人で進めるプロジェクトとなると全員の意識の統一が必要だったりもしますから厳しい場面にも遭遇しますよね(^_^;)
Webデザインの新人さんなんかにも熟読してもらいたいですね。