イラストレーションを使用したWEBサイトが以前から海外を中心に徐々に進化を遂げていますね。モダンブラウザを中心にPNG画像やCSSなどが対応して、かなり斬新でおもしろいWEBデザインが増えてきているので、今回は作者がおもしろいな〜っと思ったサイトデザインからご紹介します。
元ネタは:noupe.com様|Showcase of Cartoon Style Web Designsより
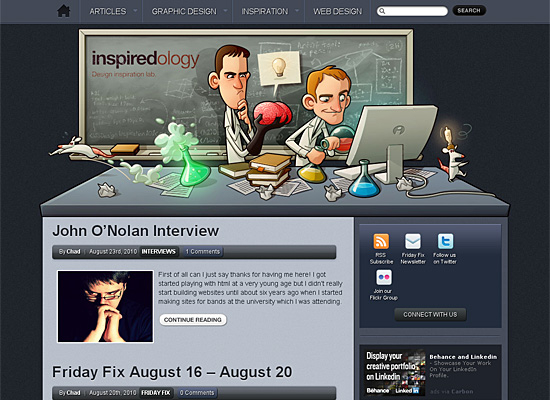
上記のサイトデザインはヘッダー部分になる場所が立体イラストで表現されています。研究所のテーブルをイメージしているようですね、かわいらしいイラストで仕上がっています。このサイトのいいところは全体の色合いに統一性があり、文字の大きさなどが見やすく仕上がっているというところですね。
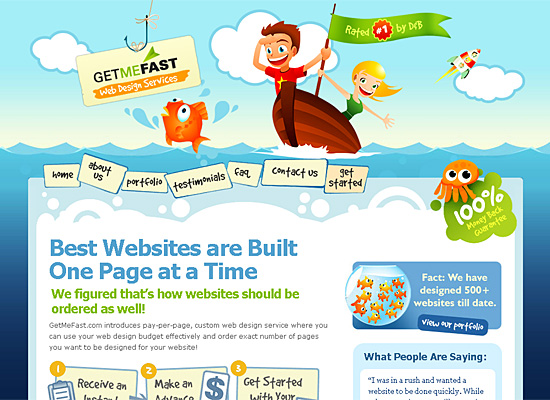
こちらは一見背景を一枚画像でひいたようなサイトデザインですが、調べるとよく作り込まれているのがわかります。ヘッダー部分の後光が差しているようなところはPNGで透過されているパーツを配置しており、キャラクターの部分はその上に同じくPNGで透過配置されていると言った具合です。
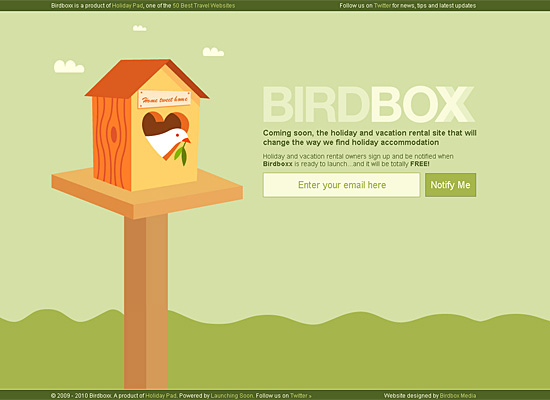
こちらはシンプルでかわいらしいサイトですね、コーディングが凝っているわけではありませんが、一枚のイラストとテキスト部分がうまくマッチしていて全体的に緑の印象を与えるサイトになっています。このテイストは今や有名なTwitterのデザインがこのようなテイストで仕上がっていますね。
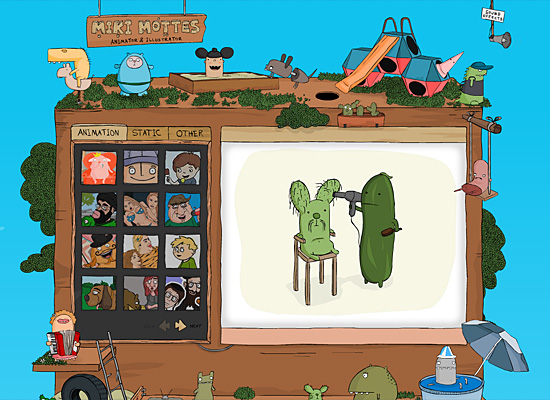
こちらは全体的にアナログな印象のサイトですが、これくらいの自由レイアウトになってくるとさすがにオールフラッシュのサイトですね、見ていて非常に楽しく世界観を演出してくれています。
ただ最近ではスマートフォン対応と言うことから、なかなかFLASHでサイトを制作するのが困難になってきたと聞きます、制作するサイトが動的サイトなのか静的サイトなのかはターゲットや端末によって変わってくる時代のようですね。
でもこれくらいかわいらしいサイトならPC限定でも十分楽しめそうですね。
こちらのサイトを見てまず最初におもしろいな〜と思ったのはナビゲーションメニューの部分ですね。ここまでランダムに自由配置されていると一見どのようにコーディングされているかわかりませんね。
↑このような一枚に繋がったGIF画像が配置されていました。バックグラウンドでこの一枚画像を配置し、その上に重ねるように強制的にブロックとして切り抜かれた文字の部分をimgタグで乗せているという仕組みになっていました。
なるほろ、良くできている。。
こちらのサイト、作者は個人的に好きです、ブロックレイアウトで組まれてはいるものの、最低限のラインでピタッと揃っているデザインが非常に好きです。安定されたレイアウトの中に落ち着いたイラストレーションが良いアクセントになっていますね。またAjaxで組まれたメインウィンドウも動的に良いアクセントになっていて、非常にバランスのとれたトップページになっています。
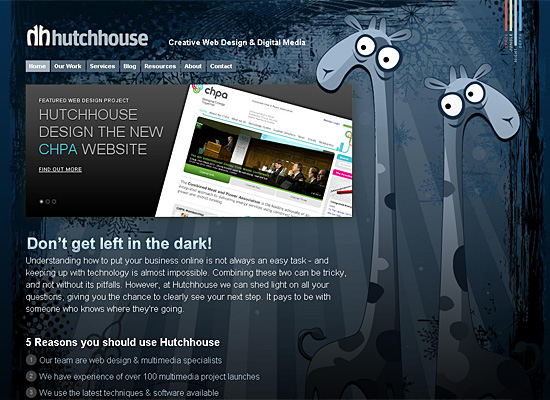
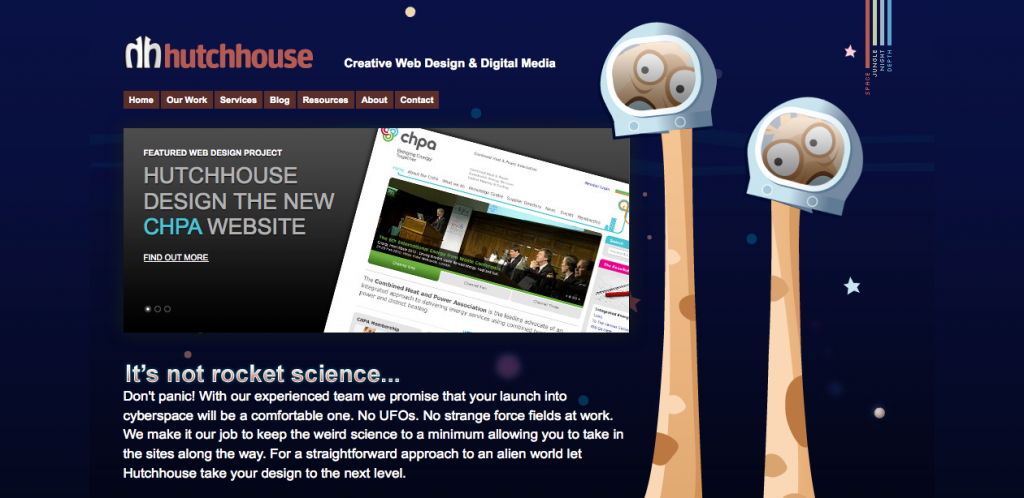
こちらは全体的にアンダーカラーで仕上がっているサイトですね、2匹のキリンが印象的です。アンダーカラーと言いましたが、実は右上のカラーバーをクリックすることでサイトの配色が変わるんです!すごいですね、しかも配色とともに2匹のキリンの変化も見物です↓
このように、それぞれのテーマに沿った姿に変わります。うーんよく出来ていますね、URLを見てみると【/?****】とクエリがついているのでCGIかPHPなどで制御しているのでしょうか、いずれにしてもこういう発想は非常におもしろいですね。
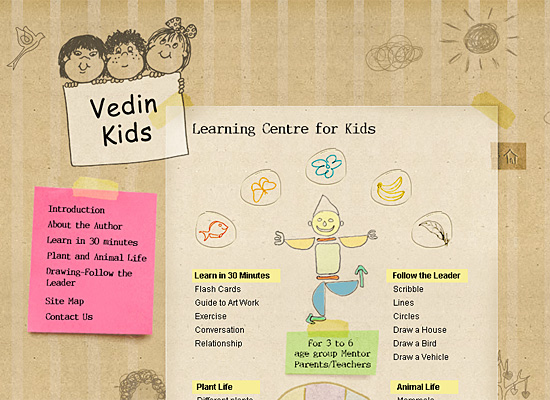
こちらはテクスチャをうまく使用したサイトデザインになっていますね、子供が描いたような可愛らしいイラストもうまくマッチしています。サイト右上にセロハンテープのように描かれているホームマークは実はボタンになっていて、この部分はバックグラウンドにひいた画像の上に透明のGIF画像を配置してリンクさせている様です。
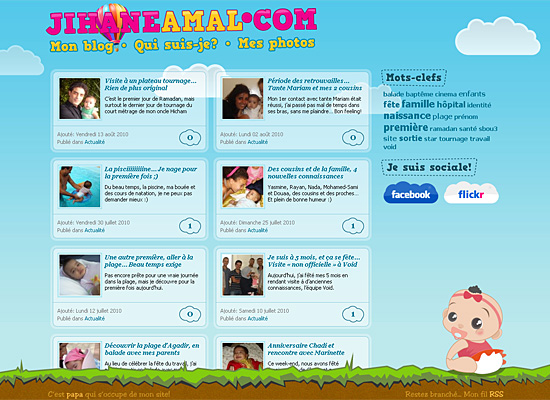
こちらのサイトはフッター部分が工夫されているサイトです、地面のイラストになっている部分をブラウザの最下部にCSSで最前面に完全固定してあり、スクロールバーを下げると地面より向こう側に配置されている記事が出てくるという仕組みになっています。ちょっとしたアイデアでおもしろい見せ方をしています。
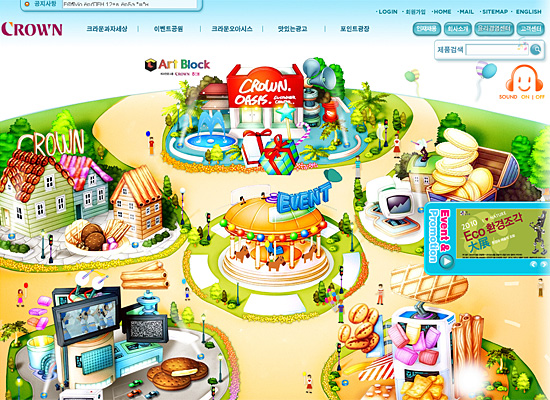
これはもう完全に世界観がまとまっていますね、楽しげに一つのマップを演出しています、HTMLでも背景画像で実現することは可能ですが、動きを見るとやはりオールフラッシュで出来ていますね、メニューバーなどを確認する限りハングル文字で書かれているので韓国のWEBサイトのようです。やはりWEBデザインは韓国が一番すぐれているのでしょうか、非常に斬新なデザインや動きが多いです。
如何でしょうか、作者がおもしろいと思ったサイトを10点ほど挙げてみました。
こういう楽しい発想を持ったWEBデザインが日本の企業サイトでも増えれば、もっと注目されるのでしょうけど、何せ全体的に日本の企業債とは保守的な感じが消えないですね。
WEBデザイナー自身は作る技量は持っているのに、なかなか発揮できる機会が少ないようにも思えます、これからのWEBデザイナーの課題は、技術プラス斬新なデザインで集客ができるWEBサイトを企業に教育するプレゼン能力が必要とされそうですね。。作者もWEBデザイナーの端くれとして努力しなければ、、
上記のサイト以外にもおもしろいデザインのサイトは以下のリンクより閲覧できます。
≫Showcase of Cartoon Style Web Designs
是非ご参考ください。