ホームページ[※以下WEBサイト]を作ってみたいけど、やり方や始め方がよくわからない、サーバーの契約はしてみたものの、なんのファイルをアップロードすればいいかわからない、などなど、WEBサイトを始める人たちの少しでも助けになる、WEBサイト基本キットなる物を作ってみました。
以下のダウンロードボタンからダウンロードした[webkit.zip]を展開して、中身のデータをそのままサーバーにアップロードすればWEBサイトが表示されるところまでやってくれます。
基本セットに入っている内容は
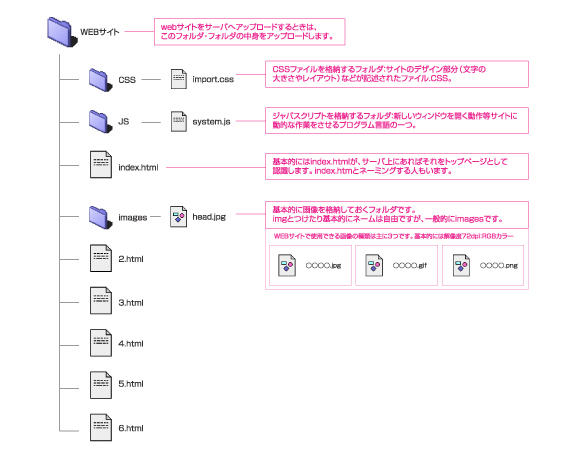
1.index.html(WEBサイトのトップページになるファイルです)
2.imagesフォルダ[※以下ディレクトリ](サイトに表示したい画像を格納しておくディレクトリ)
3.cssディレクトリ(WEBサイトの色・フォント・サイズ・レイアウト等を指定するファイルが入っています。)
基本的には上記の3つだけ。
2のimagesディレクトリにはテストの画像が入っていて、その画像がindex.htmlの中のソースで指定されています。
3のCSS>import.cssで記述されているスタイルシートの内容がindex.htmlで指定されています。
▲簡単に展開された構造を視覚かするとこんなツリー構造になっています。(2〜6.html・jsディレクトリはキットには含まれません)
index.htmlを自分で持っているホームページ作成ソフトなどで開いて編集できます。
htmlの中にはコメントとしてimgタグ(画像を配置するためのタグ)aタグ(リンクを貼るためのタグ)h1〜h6(タイトル・章・説を指定するタグ)pタグ(文を指定する時のタグ)などが標準で入っているので、必要なタグを抜粋してカスタマイズできます。
WEBサイトのとっかかりや、どんな風にできているのかを見てみたい方は是非ダウンロードしてみてください。
寄付して頂けると嬉しいです。
[donate]