wordpressを使用していて、もう少しオリジナリティのある絵文字やアイコンを本文に簡単に挿入できないか、そんな風に思っている方も少なくはないと思います、確かにwordpressのプラグインで絵文字やアイコンを表示させるプラグインはいくつもご紹介されていますが、バージョンが変わりいつのまにか使えなくなっていたっていうことも結構ありますよね、
そこで今回は私自身が使用してみて非常に簡単に設置できて、なおかつ自作のアイコンやフリーで使えるピクセルアイコンも簡単に登録できるプラグインCustom Smilies Ver.2.7をご紹介します。作者は中国の方ですね。
down まずはプラグインのダウロード、以下からファイルをダウンロードできます。
≫http://goto8848.net/projects/custom-smilies/
中国語サイトなのでダウンロードする場所が分かりづらかったのですが、本文中の【Get it】からダウンロードできます。
down 解凍しサーバー【wp-content/plugin/】にアップロードします。
down 管理画面に行きプラグインを有効化して設置完了です。
↑以上の作業で管理画面に![]() のスマイルアイコンが追加されていますのでクリックすると
のスマイルアイコンが追加されていますのでクリックすると

↑こんな感じでデフォルトの絵文字が選択できるようになっています。
down コメント欄にアイコンを追加する
せっかく使えるようになったアイコン達をコメントしてもらう時にも使用して貰いたいものですよね。以下のコードをテンプレート内に埋め込むとコメント欄でも使用できるようになります。モノストックでコメント欄に表示されているような感じです。
[php][/php]
down オリジナルのアイコン・絵文字を追加する
オリジナルの絵文字を追加したい場合は、サーバー内の【wp-includes/images/smilies/】にデフォルトのアイコン達がいるのでそこに新しいアイコンを追加します。
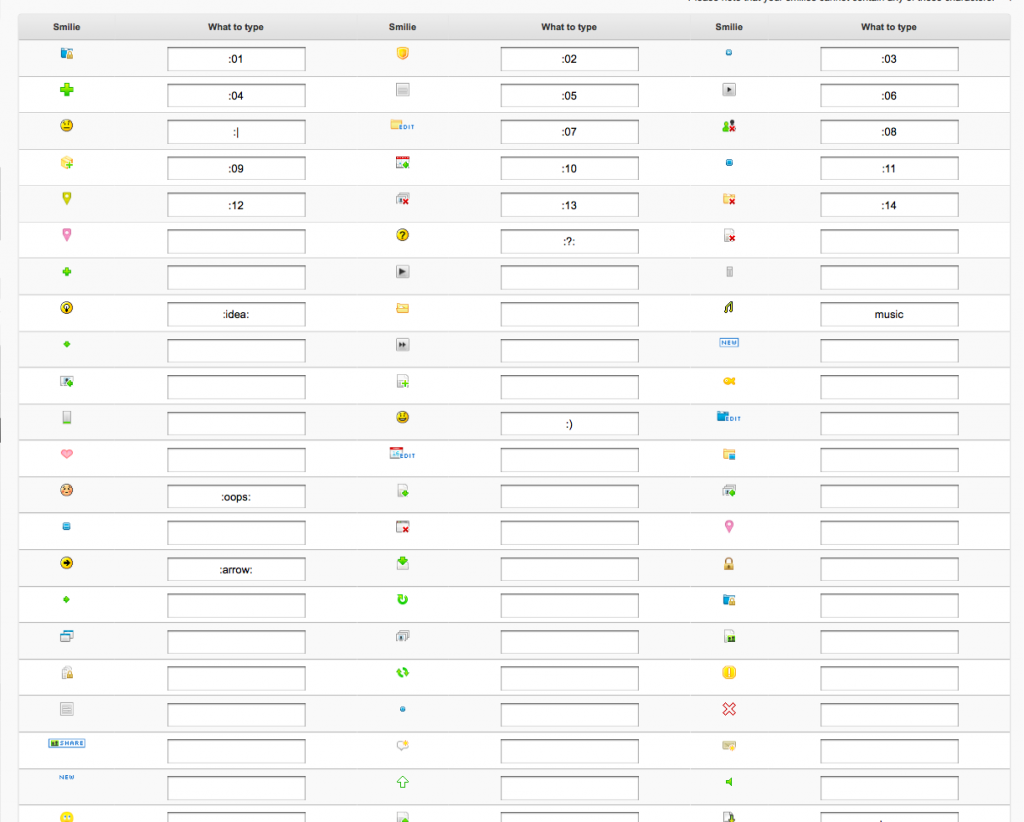
アップロードが終わったら管理画面≫設定≫Smiliesの設定に行くと以下の画面になります。
先ほど【wp-includes/images/smilies/】に追加しアップロードしたアイコン達が仮登録の状態になっています。そこに本文を入力するときに使用する置き換え文字の設定をしていきます。アイコン右の空白に置き換える文字列を挿入【例,:::ico1:::】など本文中であまり使用しない文字列が良いです。
すべての空白が置き換え文字で埋まったら、下にある【update】をクリックします、このとき【update Options】をクリックしてしまうとせっかく入力した置き換え文字がリセットされてしまうので注意してください。
updateがうまくいったら、投稿画面のスマイルアイコンとコメント欄のスマイルアイコンを確認してください。アイコンが増えていれば完了です。
補足で、管理画面下の【Smilies Options】の設定ですが、【Popup window width:・Popup window height:】っとある所は、投稿時にポップアップウィンドウで出てくるアイコン表示の大きさを出します。アイコンが増えれば増えるほど、高さの数値を伸ばさないと隠れてしまいます。
以上で、オリジナルのアイコン・絵文字の使い方法でした。
down おまけ
わたしがオススメする、ブログでも使えるピクセルアイコンのサイトをいくつかご紹介しておきます。
★464個のハイクオリティアイコンが無料でダウンロードできるサイト

≫http://splashyfish.com/icons/
★320個のピクセルアイコンがフリーで使える素材です。
![]()
≫http://icondock.com/free/mini-pixel-icons
これであなたのブログも可愛く彩れますね〜、是非ご参考下さい。