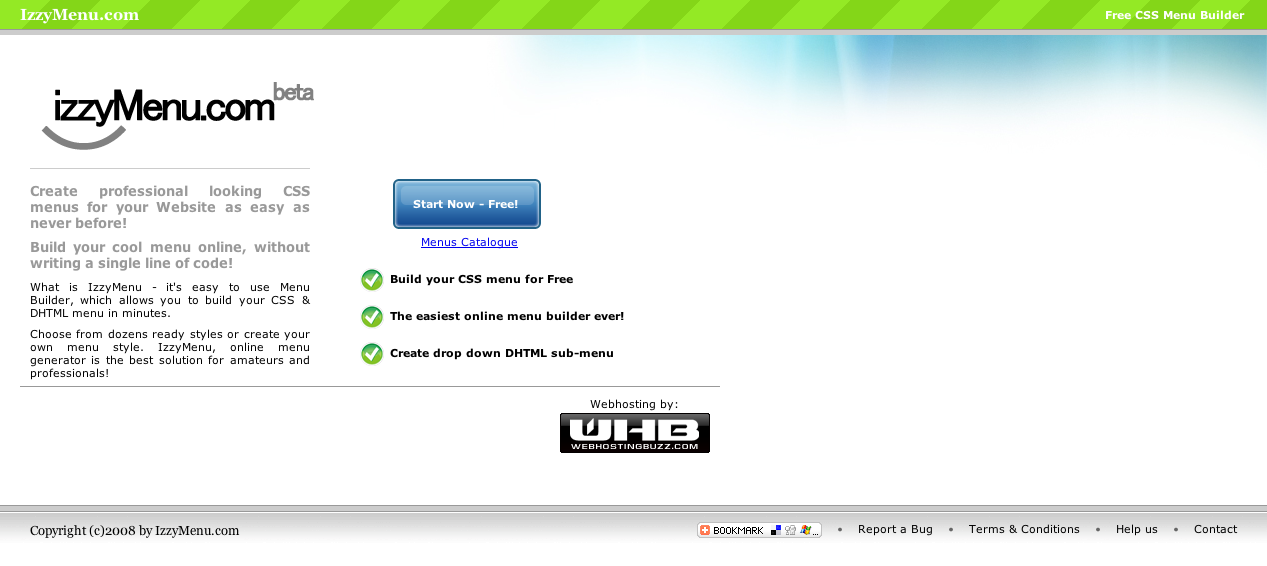
久々に使用してすごいと思ったジェネレーターを紹介します。
CSSとHTMLとimagesを豊富な素材+ユーザーの設定で何通りものパターンが作れるジェネレーターです。同様のサイトはいくつも存在するのですが、何がすごいってインターフェイスのわかりやすさ、動作の速さ、ボタン画像素材の豊富さが最大のウリかと思われます。
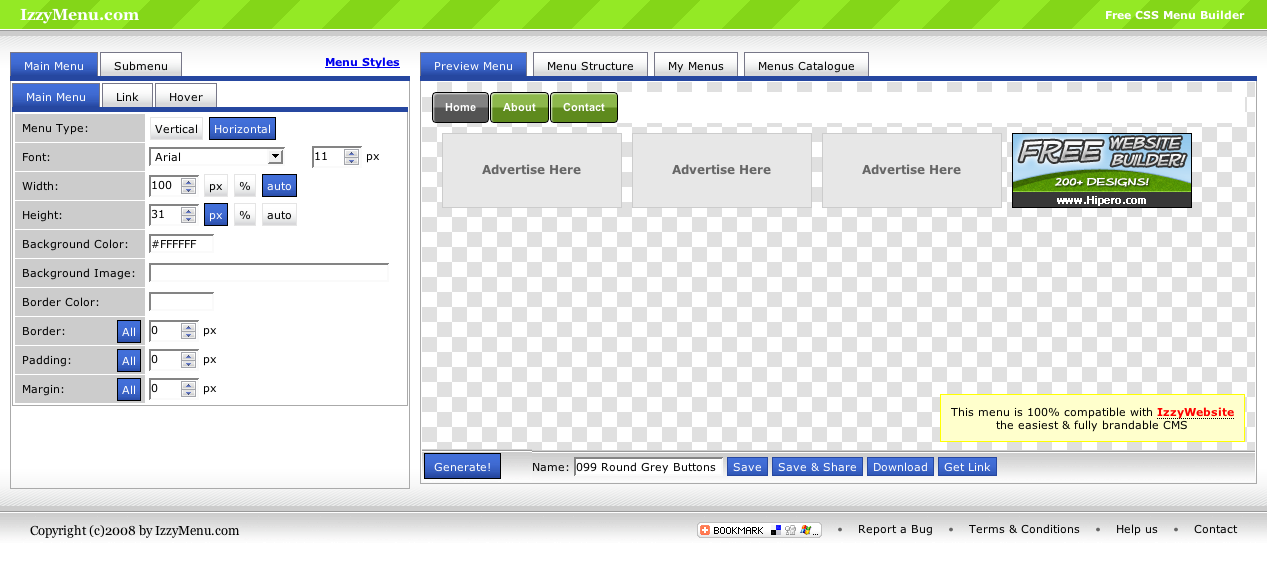
基本操作は左側の入力欄で行います。右パネルの上タブにある「Menu Structure」でボタンの名前・リンク先が指定できます、「Menus Catalogue」でボタンの画像デザインが選択できます。表記は英語ですが、わりかし直感的に触っていけると思います。
設定を右のパネルに反映したい時は下の「Generate!」をクリックするとボタンが更新されます。
設定が全部完了したら、「Download」をクリックするとZIPで圧縮されたデータがダウンロードできます。中身を確認すると「IzzyMenu.html」「images|DR」「chrome.js」「IzzyWebsite CMS|DR」のファイルが格納されています。
「IzzyMenu.html」にはHTML及びスタイルシートも一緒に記述してあります。
「images」にはボタンの画像が入っています。
「chrome.js」にはロールオーバーの設定などが書かれています。
「IzzyWebsite CMS」は??CMS用のカスタマイズが入っているのかな、基本的には使用しなくても大丈夫。
なので、上記3つのファイルを自分のサイトに移植してあげればOK、「IzzyMenu.html」の中に書かれたCSSは別ファイルで管理しているのであれば、そっちにコピー。「chrome.js」も同様他のJSファイルに移植するのであればコピー、htmlを移植して「link rel」でCSSとJSにリンクを貼るのを忘れずに。
例:<head></head>の間に記述 <link rel="stylesheet" href="http://サイト名/css/import.css" type="text/css" media="all" /> <script src="./js/system.js" type="text/javascript"></script>
HTMLやCSSの技術がある方はある程度形ができたら、ダウンロードして組み込んでしまった方が早いかもしれませんね。
最近のジェネレーターっていうものは、なんというか色々すごいです。一度試してみてください。
≫http://www.izzymenu.com/