最近は世の中に色んなデバイスが出回り、特に需要の多いスマートフォンではWEBサイトを見る機会もそれなりに多いので、通常のPC用のWEBデザインからスマホ用に変換して閲覧できるようにする『レスポンシブWEBデザイン』が主流になってきていますね。
PCとは当然画面サイズが変わるわけなので、グランドデザインを崩さないようにレイアウトが変更されています、そんなレスポンシブWEBデザインをご紹介。
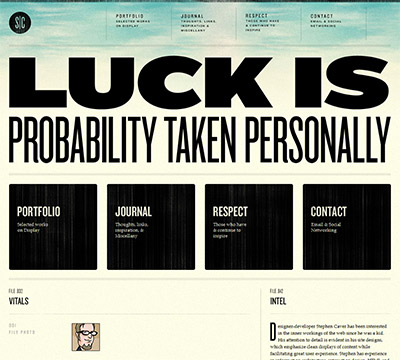
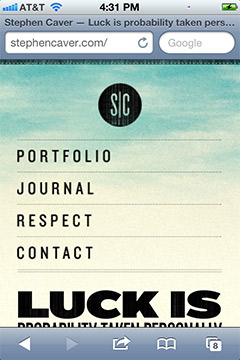
Stephen Caver


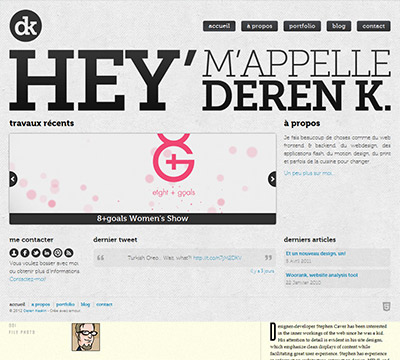
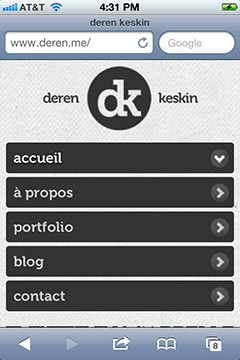
Deren Keskin


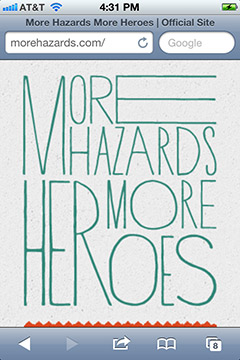
More Hazards More Heroes


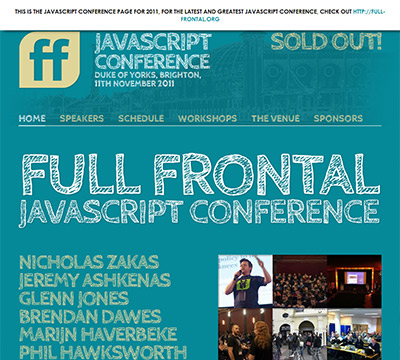
JavaScript Conference


Laufbild Werkstatt


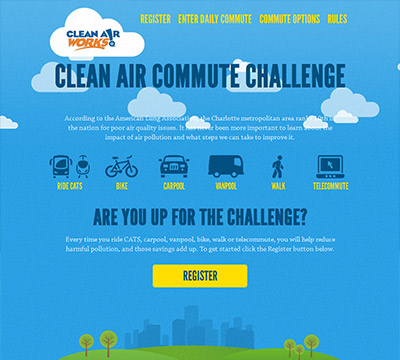
Clear Air Challenge


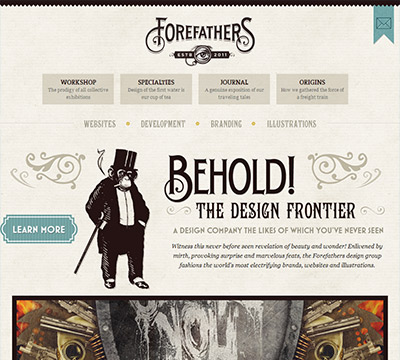
Forefathers Group


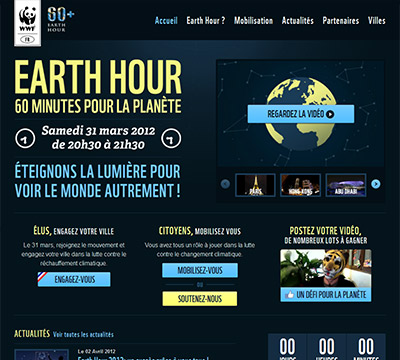
Earth Hour


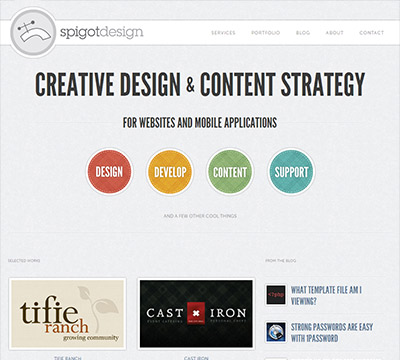
Spigot Design


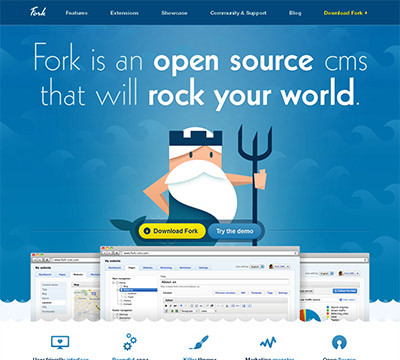
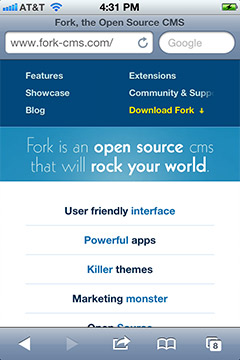
Fork CMS


如何ですか?ブランド名・サービス名はそのまま、サイトのトーンマナーも継承しながらうまくレイアウトされていますね。
wordpressなどの利用であれば『WPtouch』というプラグインでスマホ対策もできますが、デザインにはやはりカスタマイズが必要なので、デザインの参考としてもどうぞ。
元ネタ:instantshift様:http://www.instantshift.com/2012/07/17/advantages-of-responsive-web-design/?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+iShift+%28instantShift%29